Quasar
Hint and examples for using Quasar Framework. Get the best results with minimal effort.
About Web develoment
Tricks and trips to solve frequent problems


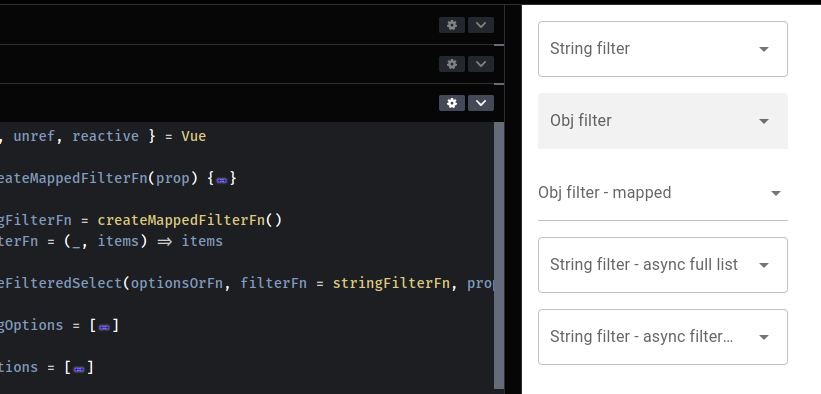
A Vue composable for simplifying the usage of QSelect with filtering in Quasar.

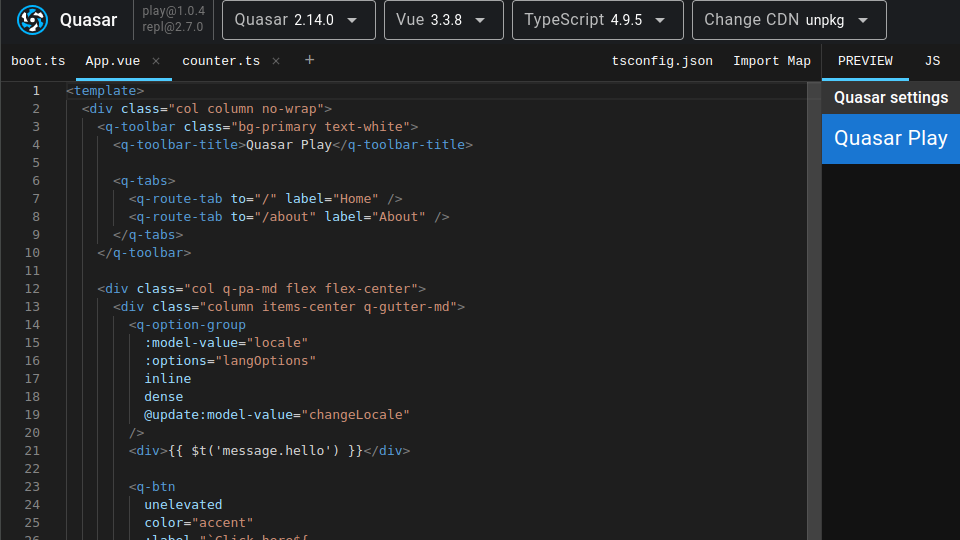
Introducing the new Vue REPL for Quasar Framework v2.
Customize the way selected options are displayed in QSelect.
Show QSelect options as a popup menu on bottom of the screen, like the native select on iPhone.
Create numeric input fields with custom buttons using QInput and QBtn or change value by dragging.
Create separators using content inside.
Create slim drawers that expand on focus and on mouse over and stays open while you navigate its menus.
Create a drawer width resizable width.
A composable that converts a Vue2/3 directive in a directive that can be dynamically adder/removed.
A draggable bottom drawer/card with two open positions - half and full (summary and details).