
Vue REPL for Quasar
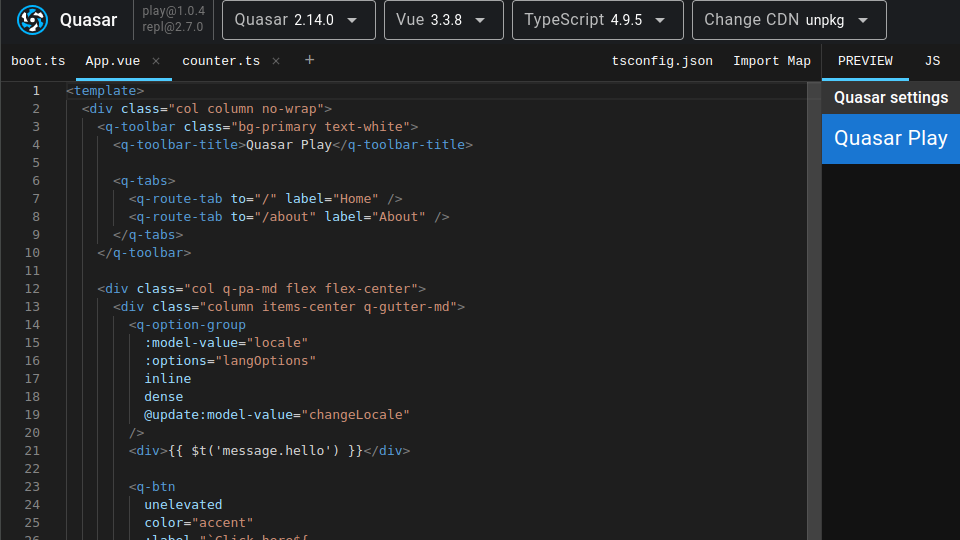
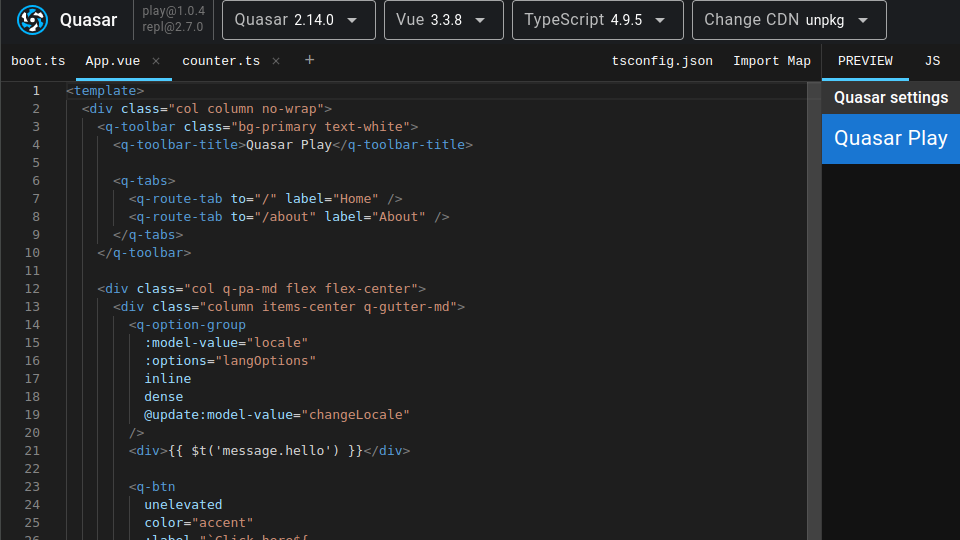
Introducing the new Vue REPL for Quasar Framework v2.

Introducing the new Vue REPL for Quasar Framework v2.
You can access it online at https://pdanpdan.github.io/quasar-play/.
You can check the code at https://github.com/pdanpdan/quasar-play.
Because sometimes
And you want to do it in an easy way, without creating a repository in case of more complex situations.
The default example shows how to configure and use all the features in a simple project.
Play with it, I hope you will enjoy it.
But if you find any problems (not related to the editor) or if you have suggestions for new features and improvements please Create an Issue or Open a Discussion.